


In addition, the meta tag can prevent users from being able to zoom (user-scalable=no), which is especially useful for apps. You can also use a viewport to define the height and configure a minimum and/or maximum zoom factor. Initial-scale stands for the initial zoom factor and signals that your page is to be displayed 1:1 on the screen of a mobile device.
Freeware ghostlab free#
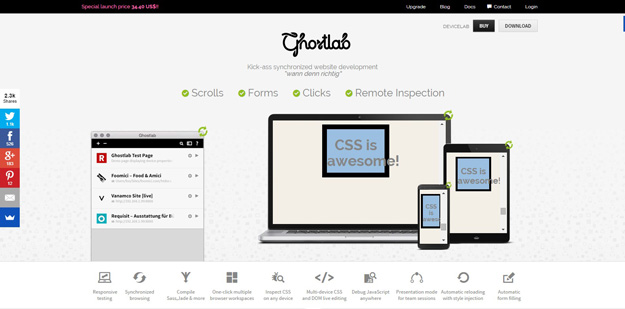
Generate a free report by analyzing a list of your customers to find the top 5 common technologies currently being used across your customers. 'Multiple browsers' is the primary reason why developers choose BrowserStack. In this case, the width is defined so that it adapts to the respective device’s screen width (width=device-width). ShowMyPC has 513 and Ghostlab has 19 customers in Screen Sharing industry. BrowserStack, BrowserSync, CodeKit, Selenium, and Karma are the most popular alternatives and competitors to Ghostlab. With minimum setup it allows you to simultaneously sync: This makes testing your sites end-to-end user experience on multiple devices very straightforward.
Freeware ghostlab mac#
If you want to include the viewport directly into your HTML file as a meta tag, you can use the following code: Ghostlab is a commercial Mac application (49) designed to synchronise testing for sites and web apps across multiple devices. You can integrate viewports in your HTML files in two different ways: either directly in the document or in a referenced CSS file, whereby the syntax of these two alternatives only slightly differs.
Freeware ghostlab code#
Viewports thus have the task of preventing display problems by determining output formats that are tailored to the respective mobile device.įunctionality of the viewport in HTML code or in a CSS file Viewports as meta elements (in combination with responsive web design) help web browsers to break up the pages and reassemble them on small screens in a way that enables users to receive a meaningful and readable image. Users do not have to zoom in but can view the content of a page in a way that matches the small display.

Thanks to the viewport, websites on mobile devices are not displayed in the same way as on a desktop screen. To start, drag the URL into Ghostlab and click the Play. The viewport element adapts web pages to the screen’s length and width so that mobile browsers can display the entire content correctly. With Ghostlab, you can test any website on various browsers and mobile devices simultaneously. In this case, the meta element viewport ensures that all content is equally legible and displayed correctly and completely on screens of different sizes. The element scales the displayed content so that the size of the screen can be used efficiently. In general, this term is used for displays on mobile devices such as smartphones and tablets.Ī more specific meaning of the term viewport refers to a meta element in HTML 5, which plays a crucial role in mobile optimization. The term viewport refers to the size of a window or visible area on a screen. Figure: Viewport - Author: Seobility - License: CC BY-SA 4.0


 0 kommentar(er)
0 kommentar(er)
